01
人脑是如何解读设计的?
首先,介绍一个叫做“神经营销 neuromarketing”的概念:
神经营销通过了解和分析访客的意图、动机、需求和喜好,来回答下面2个问题:
- 了解行为背后的”为什么”
营销人员深入钻研人脑的运行机制和行为模式后,建立了可以实际运用的一系列的原则和方法 - 了解人脑背后的”如何”
营销人员利用眼球追踪、访客记录、热力图等工具分析模式,研究访客在网站上每一个行动背后的逻辑
接下来,我们来聊聊人脑是如何解读设计的?
有些网站在点击”关闭标签”后就会人们立刻忘记,原因可能是设计太不堪入目,或者是导航菜单太难用,或者是搜索功能太差,也可能是网站加载的时间太长,等等。
人类的天性就是喜欢美好,而我们对生活中所有”美好”事物的定义是这样的:
- 即时满足
- 更容易的选择
- 感到舒适
- 零障碍
- 零门槛
那么结合到说服式网站设计中会有以下这些方面:
1 美感
访客给予一个新网站的时间只有不到8秒,而第一印象大约有94%与设计有关,所以独立站的颜值和给人的感觉是很重要,需要首先需要让访客感觉到你的美。
外贸B2B独立站是你企业的脸面,而让这个脸面看上去很美是一个重要的开始,或是一个必要的钩子。
来看一个反面例子:

这个页面布局太挤太复杂,虽然其实设计还OK,但其实缺乏一种美感。
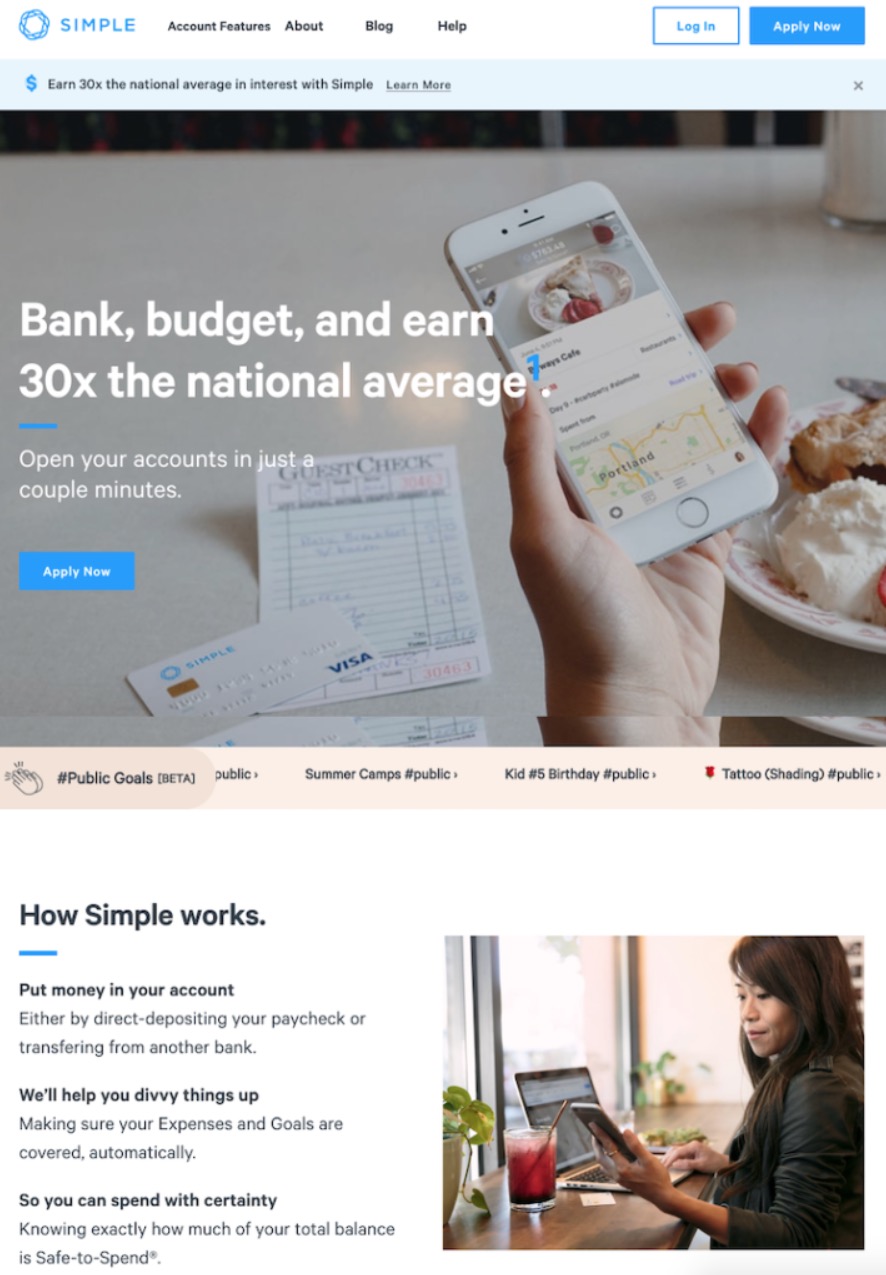
下是一个与之相对的正面例子:

2 熟悉度
我喜欢蓝色,你喜欢绿色。那么是什么让一个设计变得好呢?
Google的研究告诉我们”让人们喜欢一个网站”的两个关键因素:
- 视觉复杂度低
也就是在设计上越简单越好 - 原型性高
也就是需要把网站设计陈符合某个品类具体代表性的样子
大脑会寻找那些”熟悉的”或”久经考验的 “模式,如果大脑遇到的东西与所接触到的东西极其不同,怀疑就会迅速浮现于大脑。
如果在B2B领域你想让独立站快速吸引用户并赢得他们的信任,就要避免混乱和前卫的尝试。与其展示一个可能会引发困惑的设计,还不如专注于创造一个令人放心的体验。
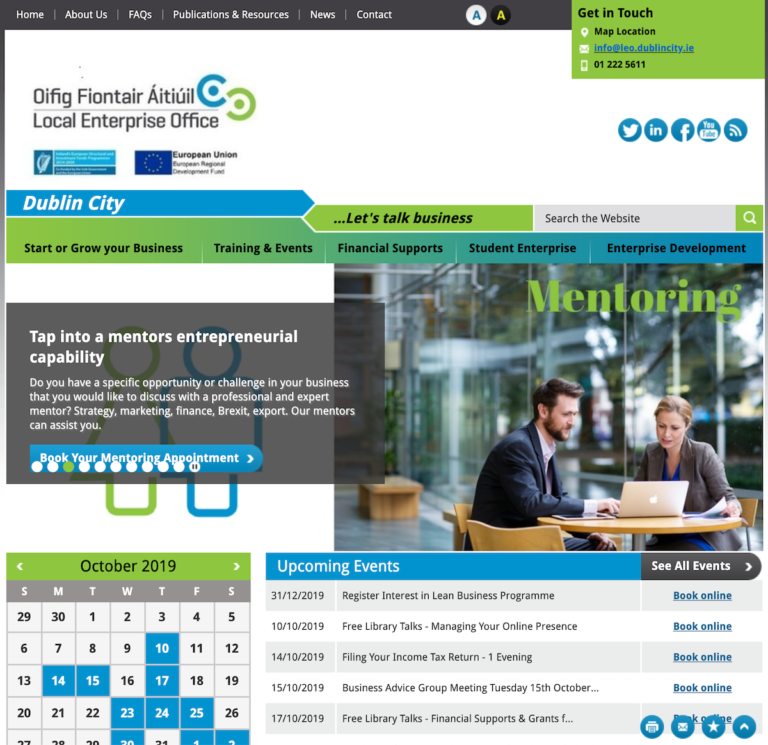
来看一个反面例子:

如果访客需要把鼠标悬停在一个数字上才能看到它是什么菜单项,这其实并不好。如果你追求一个创新或非传统的网站页面布局,B端人群就不太可能喜欢它们。
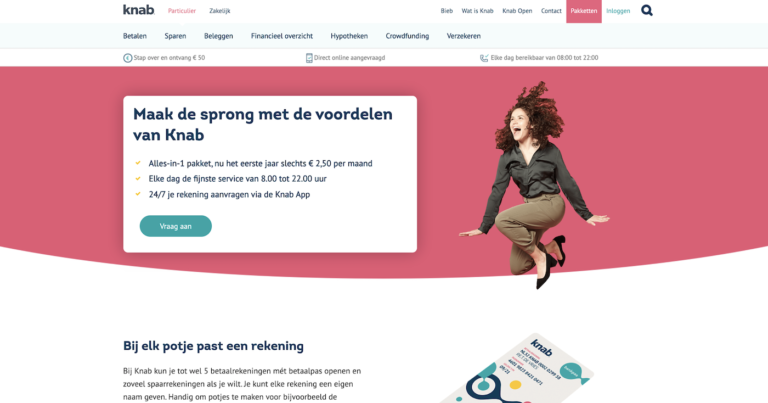
再看一个正面例子:

这是一个荷兰语的网站,尽管你可能不理解网站上的内容,但你会发现它很吸引人,也很符合你的期望,那是因为你以前见过许多类似布局的网站。
3 安全感
一个熟悉的模式会给用户带来安全感,而且大脑在做决定时渴望完全的信任。无论在现实世界或网络世界,人们总是小心翼翼,这就是为什么网站非常注重社交证明,这些都属于建立信任和信心的范畴,关于独立站的信任度,可以参考这个课程:
4 清晰度和视觉吸引力
但清晰度对于独立站来说太总要了。你肯定在过那种杂乱无章的网站浏览后却空手而归,因为你花了很长时间都没有找到你需要的东西。
超过四分之三的受访用户表示:
能够很容易地在网站上找到想要的东西是网站设计的最重要因素。
所以,整洁且清晰的导航是非常受欢迎的,简单且直接的询盘表单也是如此。如果流程复杂越让人感到困惑,那么询盘就会变得越困难。
5 紧迫感
除非人的大脑出现了某个需要采取行动的情况,否则它是不愿意行动的,所以提供推动力是必要的。用科学术语来说,这叫做大脑的”战斗模式”或”逃跑模式”。当有一定的紧迫感时,人脑就会做好准备,要么面对这种情况,要么逃离这种情况。
在大多数情况下,紧迫感会发生在可能面临损失的时候,所以无论是数字营销者还是传统营销者,都会利用紧迫感来推动用户完成销售,这一点在B2C网站更为明显,但在B2B网站你也可以适量增加一些FOMO元素(下面会提到)。
6 愉悦感
就像紧迫感一样,大脑也会采取行动去体验喜悦,愉悦感是通过心理和情感的诉求来传递的。
在现实世界中,不是所有的事情都可以用逻辑来证明的,询盘或购买行为也是如此。所以你不仅要满足顾客的需求,还要让客户愉悦,这也是我们现在经常说到的“情绪价值”。
在网站设计中,一个轻松的询盘表单设计也会让潜在客户享受发询盘的乐趣,你可以参考下面这个课程:
综上,一个优秀的营销可以引导到大脑思考,这样企业就可以通过营销来影响买家的决策。换句话说,说服力是一种游戏,在网站设计和运营过程中,你应该多多利用上面所列出的6个要素。
另外,从以上6要素中可以引申出一些心理诱因,现在就来详细介绍一下。
02
在说服式设计中如何利用心理诱因及认知偏差来做神经营销?
正如上面所指出的,人类在判断时往往会脱离理性,以下是几种常见的认知偏差,它们会影响我们的决策,它们也被营销人员广泛用于影响决策和说服式设计:
- Choice Abundance 选择丰富
- Anticipation 预测
- Authority 权威
- Buyer’s Remorse 买家的悔恨
- Confirmation Bias 确认偏差
- Community Bias 社群偏见
- Unit Bias 任务偏差
上面我只列举了几种认知偏差,更多认知偏差建议你看看这个课程:
这些认知偏差已经公开了多年,也被营销人员利用了很多年,但在独立站的说服式设计中还可以继续利用。
1 信任凭据
许多独立站都使用社交证明来让访客觉得他们是安全的。本质上营销人员是利用”信任偏差”来温和地说服用户了解他们的服务或产品的质量。信任凭据/用户评论/客户好评都可以让人们产生安全感。
使用行业权威人士的照片和推荐也是一个好方法。同样,基于视频的推荐现在也被广泛使用,与文字推荐相比,它们更容易赢得用户的信任。
关于为外贸B2B独立站建立信任,可以进一步了解这个课程:
2 在询盘时避免”选择丰富”
人的大脑厌恶混乱,更喜欢直接的决策路径。当人们面对杂乱无章的选择时,很难快速行动或做出决定。
所以你在考虑B2B外贸独立站在询盘表单,联系表单,或者其他收集销售线索的表单时,不要设置太多选项,也尽量避免很多的选择。
3 FOMO
FOMO是Fear of Missing Out的缩写,通过稀缺性来制造紧迫感,这些战术都是基于损失规避的认知偏差。
2C的电商网站一般都是是FOMO高手,他们在网站设计中使用了”实时倒数计时器”等技术,向用户灌输紧迫感。
对于2B外贸独立站,你可以有一种玩法:突出产品的Happy Customers的数量。因为对于那些想要购买的人来说,这是一个温柔的暗示,如果他们不购买,他们将错过成为这个满意用户群的一部分。
4 正面强化的力量
这基于“选择支持性偏差”,这种心理偏差让人们觉得自己的选择比实际情况更好。
在B2B外贸独立站设计中,这种正面强化被广泛地运用在感谢页面上。通过使用有说服力的文案和设计元素,你可以在潜在客户的脑海中灌输一个愉悦的体验,这种在询盘时的幸福感,会助长和养成选择支持性的偏向。你可以参考这个课程:
5 情感诉求
归属感偏差被大品牌利用得非常好,它们使顾客产生一个归属感。比如:Apple的顾客对拥有Apple产品有一种自豪感,他们永远不会使用或推荐其他品牌。这就是品牌的”情感吸引力”,它会让拥有者觉得自己很有眼光和品位。
如果你的网站上有一个在线论坛,那么可以让用户在这个版块上发布内容,这样他们会觉得自己是企业的一部分。
03
外贸B2B独立站说服力设计的5个关键原则
如果你遵循这下面这五项说服力设计原则,你将有效地提高网站转化率。
1 明确性高于一切
我们的大脑是一个提问的器官,当我们第一次看到某个东西时,我们会立即问:这是什么?
当访问者来到你的网站时,他/她需要答案,而且需要快速获得以下问题的答案:
- 这个网站是什么?
- 我在这里能做什么?它是我正在寻找的吗?
- 我为什么要做这个?它对我有什么用?
- 我为什么要从你这里购买,而不是从竞争对手那里购买?
所以创建一个引人注目的价值主张就变得非常重要,因为你的价值主张可以回答上面那几个非常重要的问题,你可以参考这个课程:
另外,你不仅仅需要在主页明确这个问题,还应该在其他页面也来明确回答这些问题,包括:产品页面,关于页面等。
清晰度是外贸B2B独立站每个页面最重要的东西之一,所以你应该做到:
- 信息要清晰易懂,不要使用术语
- 最好避免”最好的”、”最专业的”、”最便宜的”等词汇,但如果你的产品真实的那样,你就要提供充分的证据来证明,但如果这仅仅是你的观点,最好不要说
2 视觉吸引力
正如前面所说,人们只需要花很短的时间就可以形成对你外贸B2B独立站的看法,并做出快速判断,这决定了他们是否会留下或离开。所以第一印象很重要,重要到你不敢相信:
- 第一印象会导致更高的满意度
- 对于用户感知来说,视觉吸引力比实用性更重要,即使是B2B网站也一样
- 第一印象可以持续很长时间
独立站的外观和感觉是第一印象的主要驱动因素。在一项测试中,在测试者给出的所有反馈中,94%是关于设计的(复杂的布局,缺乏导航辅助工具,糟糕的网页设计尤其是颜色的使用,弹出式广告,网站加载缓慢,小字体,文字多,搜索功能差);只有6%的反馈是关于内容的。
举个例子:大多数人看到特斯拉电动车,他们就会得出”这是一辆好车”的结论,但这完全是基于它的外观。
你的独立站也是如此,如果它提供了一个良好的第一印象,你后面的工作将变得更加容易。负面的第一印象将是一个拖累,并影响访客对你产品和服务的整个看法。
影响第一印象主要有2个方面,一个是UX(用户体验),一个是视觉设计,你可以参考下面这个课程:
3 强大的视觉层次
视觉层次是高转化率网站设计最重要的原则之一,是人眼感知所看到的东西的顺序。也就是说,你可以通过视觉层次设计,让独立站访客感知哪个信息是更加重要和优先的。
外贸B2B独立站上一个页面中,某些部分的内容(比如:询盘表单、call to action、价值主张)一定比其他部分更重要,所以你希望这些部分获得更多的关注。
另外,如果你的导航菜单有10个项目,是不是所有的页面都同样重要?你希望用户在哪里点击,你就需要让重要的链接更加突出。
层次感不仅来自于尺寸大小,也来自于颜色的使用。
A. 从商业目标出发
你应该根据你的商业目标对独立站上的元素进行排序,因为如果你没有一个具体的目标,你就不可能知道要优先考虑什么。
这里有一个你可以做的练习:在你访问其他网站的时候,可以有意识地对视觉层次中的元素进行排序,然后再去看看你自己的独立站,是否有一些重要的东西(访客可能正在寻找的关键信息点)在层次结构中不够高?如果发现视觉层次错了,你就去改变和优化它。
B. 颜色无关
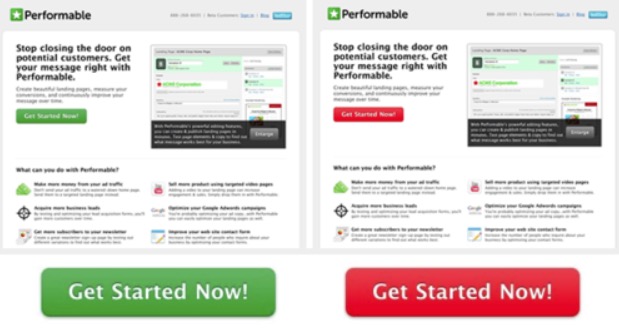
你可能看到很多关于哪种颜色转换率最高的讨论。有人说”用大号的橙色按钮”,有说说”红色才是最好的”,下图是网上传播最广的颜色A/B测试:

有人说红色按钮的表现比绿色按钮好21%。但这其实不是因为红色,而是由于网站上的主色是绿色,所以红色按钮在视觉层次中获得了更高的位置。如果你的网站是红色或橙色的,你需要使用不同的颜色来使你的行动呼吁按钮脱颖而出。
C. 留白强调重点
留白越多,人们的注意力就会更多地专注于页面上的东西。
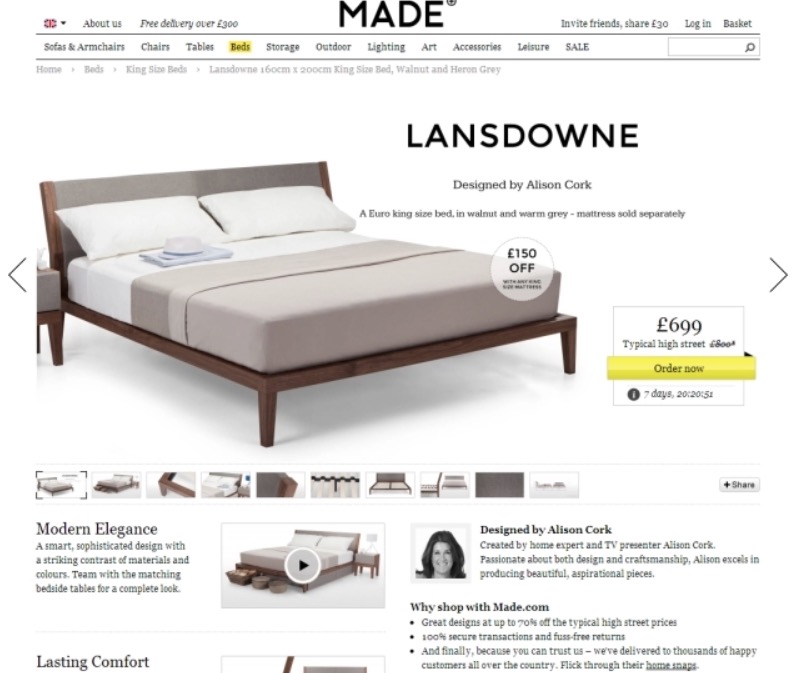
看下面的例子:什么能引起你的注意?就是那张床,也是页面上最突出的东西。

虽然道理简单,但大多数独立站的产品页面却采用了更小的图片,图片旁边有更多的内容。
人们购买东西是基于它的外观(别忘了),所以要强调产品照片,并在视觉层次上降低其他信息。
4 不惜一切代价保存注意力
一旦访客觉得你独立站有他们感兴趣的东西,那么网站的视觉设计就会吸引他们,通过强大的视觉层次,他们会把注意力集中在重要的地方。而你需要做的就是不惜一切代价留住访客的注意力。
一个简单的操作是把重要的信息放在首屏和屏幕左侧,因为69%的人从屏幕的左侧开始阅读。
A. 吸引注意力
神经科学研究告诉我们,有些图片可以瞬间抓住访客的注意力,但重要的是,你要让那个图片与你所销售的产品或服务相关。
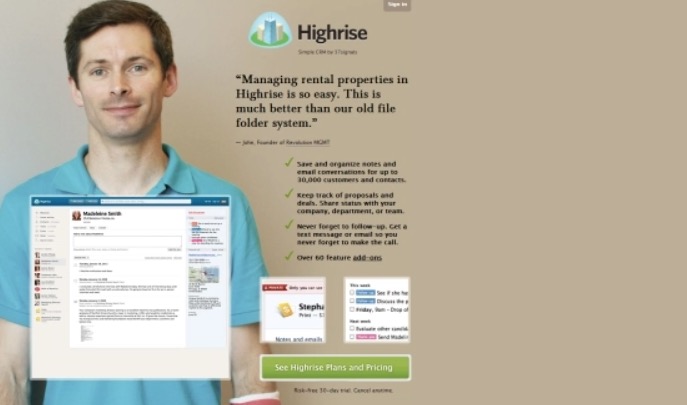
另一个好方法是使用人物照片,特别是那些直视我们的人,因为我们总是习惯看着别人的眼睛,这会引起人们的注意。

第三个好东西是使用对比(之前和之后,当时和现在的对比图),因为我们的大脑被设计来发现差异。
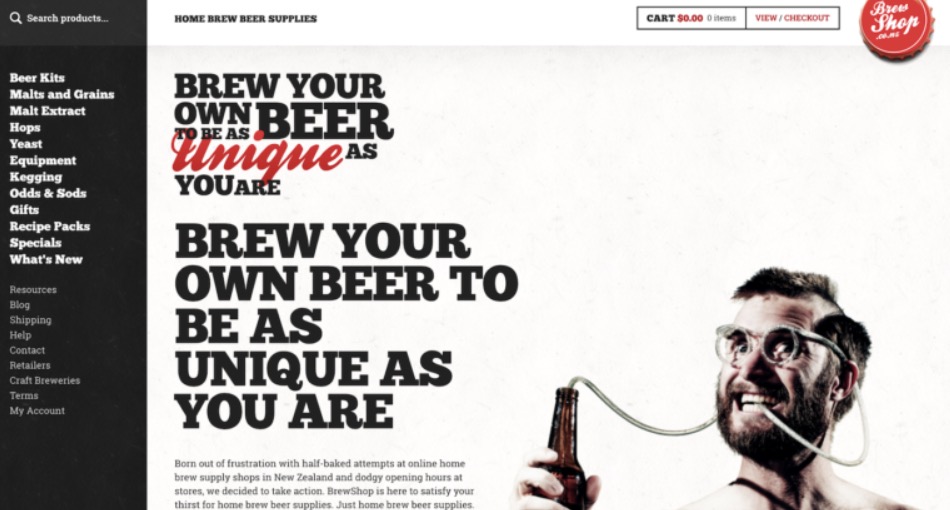
另一个方法是使用惊喜(这个也是非常不容易做到的)。当我们看到一些没想到的东西时,我们就会注意到。就像下面这个例子一样,你可能会想:这个奇怪的家伙是在搞什么?

当然,抓住注意力不仅仅跟图像有关,还跟文案有很大的关系。出乎意料的文案让你读得更仔细。
关于外贸B2B独立站的文案写作,可以参考下面这课程:
B. 保持注意力
获得注意力并不难,难的是保持注意力,而这两种情况最容易扼杀注意力:
- 大量毫无排版的文字墙
- 不相关的、以自我为中心的自嗨
比如下面这个例子

- “Welcome to our website”其实是浪费空间,因为那不会引起任何人的共鸣
- “Who We Are” 人们关心的是他们自己和他们的问题,而不是你
- “Our Philosophy” 没人感兴趣
- 俗气的图库照片,让人感觉太假了
与其展示这些废话,不如以用户为中心。
其次,你的首要任务是创造相关的、有趣的内容,然后你必须很好地展示它。
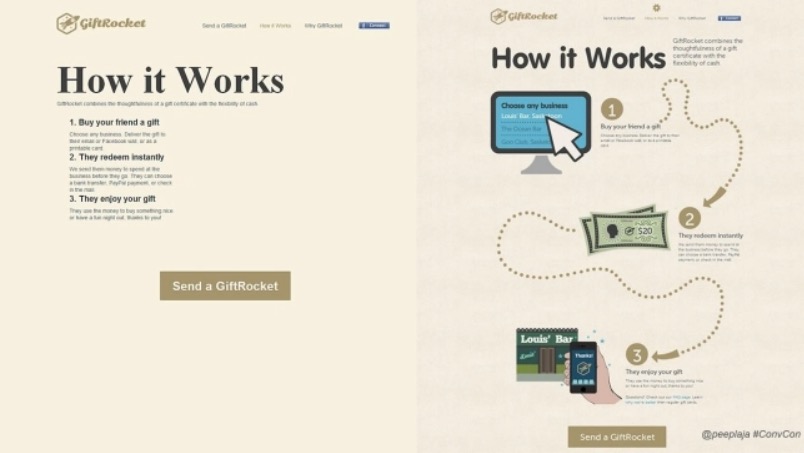
下面这两个版本的内容,哪一个更值得阅读?

很明显是右边的那个,它使文字风格化,把文字分开并增加了视觉路径,避免模式化。
人类的眼睛一直在试图识别模式,这就是为什么对版面进行调整和优化是提高注意力的重要原因。
C. 为新颖性而设计
为了使独立站上大量的文案易于消化和阅读,你需要为“可读性”来进行设计,也就是说在每个屏幕上提供一些新奇的东西,这意味着你必须不断地改变布局以保持它的趣味性。千篇一律等于无聊,会让人想离开:
- 神经科学家认为新奇的东西可以促进信息传递。
- 我们的大脑似乎很容易被新奇事物所吸引,新奇的经历不仅似乎能吸引我们的注意力,而且似乎是一种基本的心理需求。
我们的大脑密切关注模式,并迅速学会忽略任何常规的、重复的、可预测的或无聊的东西,因此新奇的东西才会引起人们的注意。
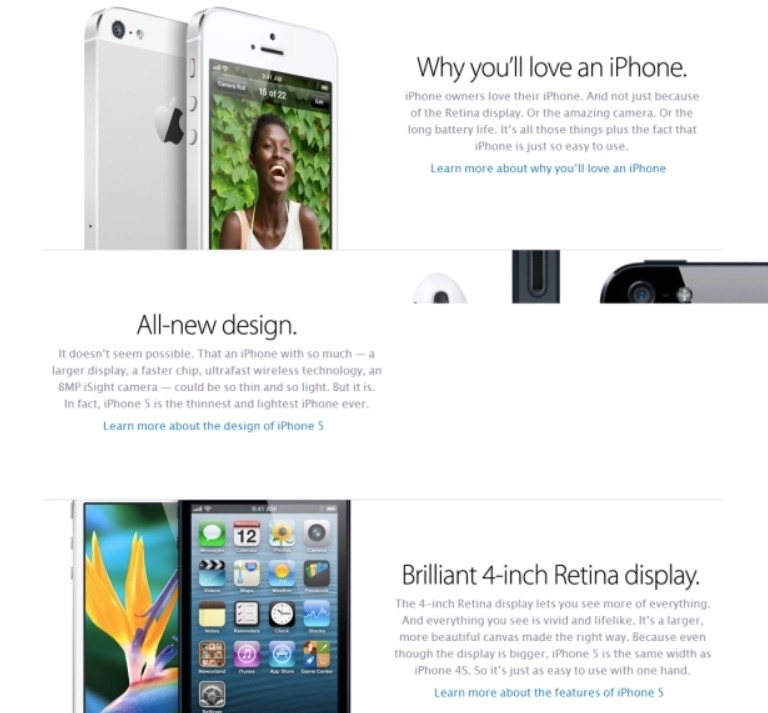
你有没有想过,为什么这么多网站不断地交替使用文字段落的位置(文字在左边,然后文字在右边,文字在左边,如此反复)?比如这个Apple的页面:

这也是出于同样的原因:新颖性
它能提高阅读率。小标题和留白也有助于实现同样的目标。你需要想办法来提高访客对你独立站的关注度。
D. 帮助人们选择
一旦你让用户浏览你的产品,你就需要帮助他们选择,因为选择是一项艰苦的工作。太多的选择会使人烦躁和崩溃,你需要让访客进行选择:
- 帮助人们缩小选择范围,你通过采用过滤器来使访客找到最合适的产品
- 如果你不能限制选择,你需要让访客更容易挑选,你可以通过文字,图标,颜色来突出某个或某几个产品
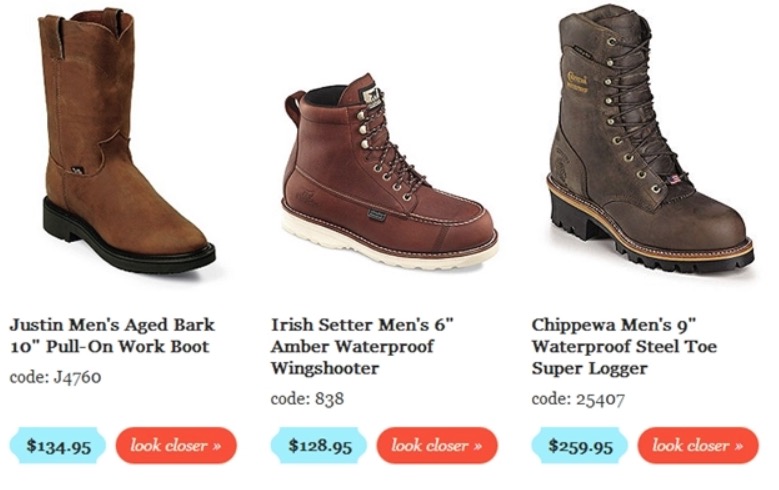
E. 产品照片
产品的外观是非常重要的因素,这对C端客户和B端客户都是一样的。
有一个网站做了这样一个简单的调整后,结果销售量增加了25%,他们只是把一排放四个产品改成了三个产品,并把图片变大。


所以产品图片对于转化率是非常重要的。
5 每屏放一个call to action
你需要为每个页面明确定义一个最重要的行动,并为其进行优化。这又回到了清晰的信息、视觉层次,以及吸引人们对这一行动的关注。

另外,独立站也有次要的行动呼吁,这需要在视觉上体现出次要性来。
接下来你可能会问:应该在什么时候要求访客采取行动呢?
简单的回答是:你必须在客户准备好行动的时候才出现采取行动的按钮,因为人们希望在充分了解了信息的前提下才会进行操作,这里有两个经验:
- 产品越贵或越复杂,在人们准备采取行动之前,你需要提供的信息就越多
- 当你在人们动机最高的时候提出行动呼吁,人们采取行动的可能性更大
04
关于独立站说服式设计的总结
要做到以客户为中心的说服式设计(Persuasive Design )是非常不容易的,需要你投入大量的时间和精力,但如果你的外贸B2B独立站具备了说服式设计,那么你的询盘量将非常可观。
上面的原则和建议给你留下了很多执行的自由和空间,如果你围绕它们来执行,你最终会得到一个更有说服力的独立站设计。
最后,放下你的自我/喜好/自以为是,一起从客户的角度出发。你的独立站重要的不是你喜不喜欢,而是你的客户喜不喜欢。